Thursday, April 26, 2012
Comics Special Topics Presentation
For our special topics presentation, we presented on Comics. We decided it would be best to make a tri-fold board that could show different types of comics that we researched and still be presented in a creative way. We separated the tri-fold board by the different types of comics: Technical and Attitudinal. In the center we explained the different planes of web designing that we read about in our article. During our presentation we just went through the different examples of each type of comic and then explained how to planes related to the creation of comics. We found that using examples was the only way to really show the students what we meant with each type of comic. Our presentation went really well and I feel like myself and others learned a lot about the topic and the other topics presented as well.
Tuesday, April 24, 2012
Topography
For the topography assignment, I decided to make a heart using the word love. I used the shape tool in PowerPoint and then lined it with the word love. I then deleted the shape and filled the heart shape I created with the words, with straight lines of the word love as well. I used different sizes and transformations to get the shape to fit and look visually appealing.
COLOR
I changed the colors of the signage above to make them both visually appealing. I used complementary colors in order to create the visually appealing feel, and highlighted guests, and enter here in different colors to make them stand out more.
Wednesday, April 18, 2012
HARTS Project Visuals
Here are the visual my group and I have made for the HARTS project. Since I am in the other classes we were creating visuals for my church site, Mulhenberg Activity Center. We came up with a list of visuals that will be present on the site to help aid the guests and volunteers at the site.

This is the kitchen map which includes many different colors and shapes to navigate the volunteers in the kitchen. The kitchen is clearly drawn out and then there is a key in the bottom left to explain what each part of the visual means. We included a, "you are here" label so that that volunteers do not get confused by the map.
 This orange signage is going to be placed in the kitchen. It shows the kitchen chores and when specific things should be done throughout the night.
This orange signage is going to be placed in the kitchen. It shows the kitchen chores and when specific things should be done throughout the night. These are instructions for the convection oven. The instructions are placed in the bottom right corner in the same orange we have been using with pictures being highlighted with a blue border.
These are instructions for the convection oven. The instructions are placed in the bottom right corner in the same orange we have been using with pictures being highlighted with a blue border. This first image is the floor plan of the shelter site. It will be large and present on the wall within the multi-purpose room. We decided to use these complementary colors as a theme throughout all the visuals. The orange stands out against the blue and is easy to read.
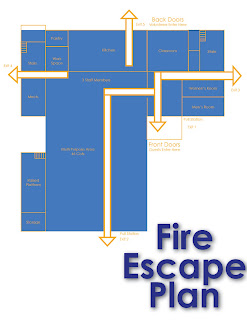
This first image is the floor plan of the shelter site. It will be large and present on the wall within the multi-purpose room. We decided to use these complementary colors as a theme throughout all the visuals. The orange stands out against the blue and is easy to read. This is the fire escape plan that will be near the other larger floor plan. This is crucial so we did not want to make it very complex but we wanted to make it still visually appealing and understandable.
This is the fire escape plan that will be near the other larger floor plan. This is crucial so we did not want to make it very complex but we wanted to make it still visually appealing and understandable. The smoke break schedule is more about alignment and space. We used boxes to emphasis some of the text and then made it symmetrical towards the bottom with the cigarette visual in the middle which aligns with the text above.
The smoke break schedule is more about alignment and space. We used boxes to emphasis some of the text and then made it symmetrical towards the bottom with the cigarette visual in the middle which aligns with the text above.The coffee maker instructions will be present on the wall next to the coffee maker for the volunteers to look at if they are unfamiliar with the appliance. We used previously taken pictures to instruct the learner on what steps to take in making coffee. Instructions are presented on the far right margin and the pictures are boxed in blue to match the heading and the theme of the other visuals.


The guests and volunteer enter signs are simple yet visually appealing based on their symmetry and color. The font is appealing while the size of the words are just big enough to read form afar.

The shower visual was created to inform the guests and volunteers that the showers are located upstairs. Again the blue and oranges compliment each other and the symbol of stairs and an upward area along with text to make the visual clear.

Although this shelter time schedule is wordy, it is what will work best at the site. To make it visually appealing we kept it with the blue theme and then bolded the times to make them the focal point. Also the boxes next to it can be used as check off boxes to check off when the activity is completed.
Tuesday, April 10, 2012
ICONS POSTER

Here is the poster Caitlin and I created for the College of Education. At first we were informed to make icons that could represent each component. We read through each component and took the key words in order to come up with our symbols within the icons. We played with the different backgrounds and borders but the whole time knew that it was important to keep everything consistent and understandable. After we had focused on the icons and their consistency we tried to come up with a creative way to represent the icons on a poster that could be present in classrooms around Memorial Hall. We came up with the idea of the brain because it interacts knowledge and learning. Each icon is bordered in a different color and that color is present in some part of the brain. We did the colors sporadically because the cerebrum is associated with higher brain function such as thought and action and that is related to any icon we created. I really like the outcome of our poster and hope that it relates to students who are learning the components.
Tuesday, March 20, 2012
Alignment Assignment

Here is my alignment assignment. We were told to create an image that looked like one found in our books and make sure to follow the alignment and layout of the image. I used an image I found on stockvault.net to put in the colored blocks on the side. Then I aligned the title with its different fonts and length words so that they would match up and be visually appealing. I then created a big S and used loremipsum so have words to act as paragraphs.
Tuesday, March 13, 2012
Shapes

For this picture, I found an image of fruits and then created a heart shape around it and filled it with black. I selected the shape and then inverted the selection so that you could see the fruit image through it.

Here are my visuals of shapes and different effects on those shapes. I used texture to create the different look on the flower shape. I then used the styles item to change the pattern on the paw print. The grassy shape, I used just to adjust its color. I put a green color all over and then decided to do a fading color to make it look better visually.
Gestalt



 For this assignment we were working with gestalt. Gestalt is a word for shape and it is used in visual literacy to refer to the concept of wholeness or togetherness.
For this assignment we were working with gestalt. Gestalt is a word for shape and it is used in visual literacy to refer to the concept of wholeness or togetherness.Continuity represents a progression of many elements that make up a connected whole. I used a the circular shape that was already lined into four sections and then used the arrows to make it seem as though the areas are continuing from one side of the circle, through it and then to the other side.
Similarity is referring to things that are similar to each but not the same, and then put into the same area or shape. The arrows are the same but in different directions, and in the same shape. The other shapes have similar points, but also are put into the same shape next to each other.
Proximity means closeness or nearness. I used the same individual shape but them put them into different whole shapes, and lines. The space that is between them is showing the proximity and making them visually appealing in different ways.
With closure in visual literacy it means using shapes to create another shape or a closure. With the stars a shape is created within them and with the other arrow like shapes a diamond is created in the middle.
Similarity is referring to things that are similar to each but not the same, and then put into the same area or shape. The arrows are the same but in different directions, and in the same shape. The other shapes have similar points, but also are put into the same shape next to each other.
Proximity means closeness or nearness. I used the same individual shape but them put them into different whole shapes, and lines. The space that is between them is showing the proximity and making them visually appealing in different ways.
With closure in visual literacy it means using shapes to create another shape or a closure. With the stars a shape is created within them and with the other arrow like shapes a diamond is created in the middle.
Thursday, February 23, 2012
Emphasis Assignment
Before:
After:
This is my before and after pictures for the emphasis assignment. I immediately thought of flowers in a field and having one of the flowers stand out against the rest. I took the original picture of tulips and selected one of the flowers. I then inverted the selection and adjusted the hue and saturation in order to make the single flower I selected stand out while the others were all the same. I like how the red line in the yellow tulip is accented from all the red tulips in the background. It seems to tie the picture together.

After:

This is my before and after pictures for the emphasis assignment. I immediately thought of flowers in a field and having one of the flowers stand out against the rest. I took the original picture of tulips and selected one of the flowers. I then inverted the selection and adjusted the hue and saturation in order to make the single flower I selected stand out while the others were all the same. I like how the red line in the yellow tulip is accented from all the red tulips in the background. It seems to tie the picture together.
Tuesday, February 21, 2012
Repition and Visual Echo

In class today we working on a project that exhibited harmony. We were to pick a topic whether it be mathematics, science, language, etc and after picking our topic we were to decide on a concept to teach visually within that category. I decided to work on presenting the lesson of photosynthesis which falls under the science category and is clearly stated in my visual above.
I used repetition, or visual echo, when it came to the colors, as well as my use of arrows. I wanted the main picture of the flower to stand out by using visually appealing colors and then used shapes from Powerpoint to create the arrows, text and water droplets. I thought that it would be nice to use both Powerpoint and Photoshop for this assignment so that there was a range of symbols and shapes that I could work with.
I think that while there is a lot going on in the picture the concept is stated clearly and there is not to much clutter. Each word and arrow corresponding to that word and is grouped together in its appropriate place.
Wednesday, February 15, 2012
Grouping Challenge

I had a hard time coming up with the word that I wanted to use to describe myself. A lot of words I were thinking would work well and could be portrayed easily on a poster were not necessarily words that could describe someone. Then I came up with this idea. It can be thought of as many different answers but it all falls under the same category.

This is the final product that I came up with for this assignment. My picture is supposed to represent joy and that I am a joyful, happy, loving person who believes that you have to make yourself happy before anyone else can. After getting feedback from my class members, I decided to change a few things about my visual.
The first thing that I changed was the color of the quote. It was a light pink so I thought that making it a little bit darker but still corresponding with the hands pink tones, would look better. I then changed the color of the figure in the bottom left hand corner so that it was not so drastic in black and so that it would match also with the purple shades in the hand figure. I then found another sunset picture that I could use at the bottom of the screen instead of doing just a gradient scale for the background. This was one of the ideas of my classmates and I think that it works really well for the overall poster.
Grouping Activity

When looking up Anarchy, I came across the idea of lawlessness within a society. I used the bigger, thicker shaped stars in the top right corner to represent sometime of power. I then created lighter, smaller stars in the lower left and middle of the page. I used the bigger stars, and the smaller stars to represent groups, or families. The pink and black are very bright and harsh colors, while the light blue and light pink are less harsh and less noticeable.

When I think of logic, I think of mathematics. I wanted to use the plus sign to create both plus signs and in a way multiplication signs. I grouped all the shapes that we angled and sized the same way, by color and or bevel. There is dysfunction along with order and similarities.

I thought that with intimidation I could be very literal, so that is what I did. I used the brace symbol to create forms that would be noticeable to all who would view it. I found myself creating these duck like forms and since intimidation is all about feeling threatened or fearful. The bigger duck sits on a bigger chair then the smaller blue duck.

When thinking about what shape to use for escape I instantly thought of doors. I liked how this shape looked like a door with the actual rectangle shape and the hinge on the side. The background is a wood texture that I found in Powerpoint in order to represent an actual door and escaping. I used the gradient tool on all of the so called doors and the brownish, gold color faces inward, outward, and towards the middle but all of the hinges are always facing inward. That is how I decided to group them from smaller, to larger.

I immediately thought of this design for isolation because I often think of a person in a dark room alone, lost and upset. I used a circle shape to create this body shape with a head, arms, shoulders, back, hips and legs. I used an all black background to represent a dark, isolated room and obviously grouped the shapes all together to create the body like figure in the corner.

For celebration I wanted to use bright, but not obnoxious colors. This double triangle shape I found really interesting but actually worked well for my design. The blues and purples were grouped together to over lap each other while the yellow shapes in the middle were stretched and altered and placed in the center of the entire figure.

Like many others I thought of a circle when creating an image about unity. The sun was the shape I chose to use in order to represent the world and nature and the way that we are all unified together. I then placed them in a circle in the middle of the page with changing shades of blue. The background is a warming purple color that has a fading affect that creates a white circle around and in the middle of the circle I created with the suns.
Thursday, February 2, 2012
Photoshop in class Assignment

This is the image that I created in Photoshop about myself. I chose a map of USA and highlighted the two states that I have lived in. I moved from CT to VA to attend JMU and will soon be graduating in May and now I am trying to figure out what it is I want to do now. This picture is supposed to represent that idea of me trying to figure out what is next. I used the transparency tool to add the map over the sky and grassy background.
Thursday, January 19, 2012
Principles of Visual Design Assignment


This is the before(right) and after(left) pictures. In this design we rotated the shapes, grouped by shape, and re-sized for consistency. I wanted to create something that looked cool but still kept each set of shapes apart from each other. I liked the bomarang shapes because I think they looked like smaller to larger arches. I used different bevel and shadow effects with the yellow half circles. The squares reminded me of frames so I put those together so that they almost made a rectangle when grouped together. The circles I sized to show repetition and I also used a shadow effect on those to reflect them.

On the poster assignment I wanted to make the words and picture stand out so I changed the background color to black. Then I took the colors from the watering can (purple and gold) and reflected that in the color in the writing, title, background title color, and lines. I used the lines in the middle of the page and the writing around it to stray the eye from the title, to the description, to the address and around the poster.
Tuesday, January 17, 2012
Research Design Assignment

I created this research design arbitrary graphic not with the student or teacher in mind but with possibly the company that the administrators worked for. I didn't want to make it very child like but wanted to create a clear graphic that would explain what the task was for the researcher and what they did step by step, day by day. I used color to group things, using orange glow to show the pre and post tests and then used different colors for the other sections. Purple glow was used to show everything done after May 2 - June 8. There is a timeline that starts at the bottom (May 2) and ends towards the top with June 8. I think that while this design is visually appealing, it also does a good job of clearly explaining what is trying to be explained.
Subscribe to:
Comments (Atom)




