Thursday, April 26, 2012
Comics Special Topics Presentation
For our special topics presentation, we presented on Comics. We decided it would be best to make a tri-fold board that could show different types of comics that we researched and still be presented in a creative way. We separated the tri-fold board by the different types of comics: Technical and Attitudinal. In the center we explained the different planes of web designing that we read about in our article. During our presentation we just went through the different examples of each type of comic and then explained how to planes related to the creation of comics. We found that using examples was the only way to really show the students what we meant with each type of comic. Our presentation went really well and I feel like myself and others learned a lot about the topic and the other topics presented as well.
Tuesday, April 24, 2012
Topography
For the topography assignment, I decided to make a heart using the word love. I used the shape tool in PowerPoint and then lined it with the word love. I then deleted the shape and filled the heart shape I created with the words, with straight lines of the word love as well. I used different sizes and transformations to get the shape to fit and look visually appealing.
COLOR
I changed the colors of the signage above to make them both visually appealing. I used complementary colors in order to create the visually appealing feel, and highlighted guests, and enter here in different colors to make them stand out more.
Wednesday, April 18, 2012
HARTS Project Visuals
Here are the visual my group and I have made for the HARTS project. Since I am in the other classes we were creating visuals for my church site, Mulhenberg Activity Center. We came up with a list of visuals that will be present on the site to help aid the guests and volunteers at the site.

This is the kitchen map which includes many different colors and shapes to navigate the volunteers in the kitchen. The kitchen is clearly drawn out and then there is a key in the bottom left to explain what each part of the visual means. We included a, "you are here" label so that that volunteers do not get confused by the map.
 This orange signage is going to be placed in the kitchen. It shows the kitchen chores and when specific things should be done throughout the night.
This orange signage is going to be placed in the kitchen. It shows the kitchen chores and when specific things should be done throughout the night. These are instructions for the convection oven. The instructions are placed in the bottom right corner in the same orange we have been using with pictures being highlighted with a blue border.
These are instructions for the convection oven. The instructions are placed in the bottom right corner in the same orange we have been using with pictures being highlighted with a blue border. This first image is the floor plan of the shelter site. It will be large and present on the wall within the multi-purpose room. We decided to use these complementary colors as a theme throughout all the visuals. The orange stands out against the blue and is easy to read.
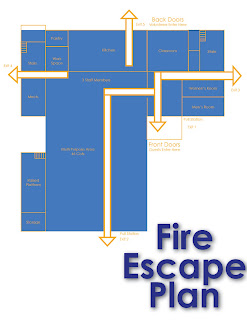
This first image is the floor plan of the shelter site. It will be large and present on the wall within the multi-purpose room. We decided to use these complementary colors as a theme throughout all the visuals. The orange stands out against the blue and is easy to read. This is the fire escape plan that will be near the other larger floor plan. This is crucial so we did not want to make it very complex but we wanted to make it still visually appealing and understandable.
This is the fire escape plan that will be near the other larger floor plan. This is crucial so we did not want to make it very complex but we wanted to make it still visually appealing and understandable. The smoke break schedule is more about alignment and space. We used boxes to emphasis some of the text and then made it symmetrical towards the bottom with the cigarette visual in the middle which aligns with the text above.
The smoke break schedule is more about alignment and space. We used boxes to emphasis some of the text and then made it symmetrical towards the bottom with the cigarette visual in the middle which aligns with the text above.The coffee maker instructions will be present on the wall next to the coffee maker for the volunteers to look at if they are unfamiliar with the appliance. We used previously taken pictures to instruct the learner on what steps to take in making coffee. Instructions are presented on the far right margin and the pictures are boxed in blue to match the heading and the theme of the other visuals.


The guests and volunteer enter signs are simple yet visually appealing based on their symmetry and color. The font is appealing while the size of the words are just big enough to read form afar.

The shower visual was created to inform the guests and volunteers that the showers are located upstairs. Again the blue and oranges compliment each other and the symbol of stairs and an upward area along with text to make the visual clear.

Although this shelter time schedule is wordy, it is what will work best at the site. To make it visually appealing we kept it with the blue theme and then bolded the times to make them the focal point. Also the boxes next to it can be used as check off boxes to check off when the activity is completed.
Tuesday, April 10, 2012
ICONS POSTER

Here is the poster Caitlin and I created for the College of Education. At first we were informed to make icons that could represent each component. We read through each component and took the key words in order to come up with our symbols within the icons. We played with the different backgrounds and borders but the whole time knew that it was important to keep everything consistent and understandable. After we had focused on the icons and their consistency we tried to come up with a creative way to represent the icons on a poster that could be present in classrooms around Memorial Hall. We came up with the idea of the brain because it interacts knowledge and learning. Each icon is bordered in a different color and that color is present in some part of the brain. We did the colors sporadically because the cerebrum is associated with higher brain function such as thought and action and that is related to any icon we created. I really like the outcome of our poster and hope that it relates to students who are learning the components.
Subscribe to:
Comments (Atom)




